什么是響應式網站和自適應網站,有什么關聯性?
富庫網絡做網站多年了,最近幾年經常聽客戶提到響應式網站和自適應網站。好多同學也可能分不太清楚什么是自適應網站,什么又是響應式網站,下面咱們來解釋下.
一、首先明確一點,自適應網站和響應式網站還是有些區別的,但其實在應用上所起的作用還是一樣的,都是為了解決網站在不同屏幕尺寸的設備上展示的問題,只是方式不同而已。
1、響應式網站的實現方式:建立一個網頁,通過CSS Media Queries,Content-Based Breakpoint(基于內容的斷點)等技術來改變網頁的大小以適應不同分辨率的屏幕。
2、自應用網站的實現方式:為不同類別的設備建立不同的網頁,用戶訪問時系統檢測到設備分辨率大小后調用相應的網頁。目前網頁主要針對這幾種分辨率(320,480,760,960,1200,1600)。
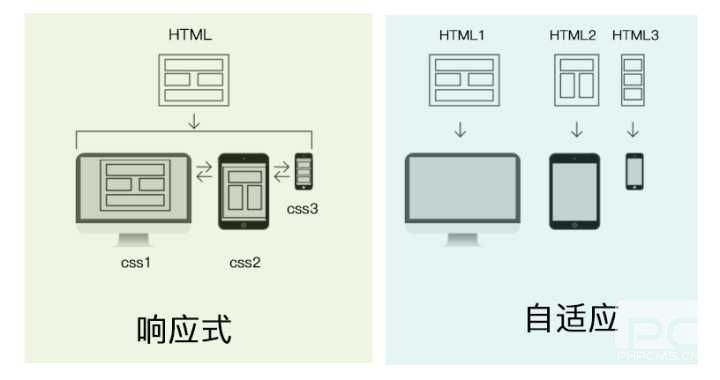
以下是一張演示圖。
從圖上可以看出,在響應式網站的設計中,網站頁面和屏幕是一對多的關系,用一套頁面去適應多個設備。而在自適應網站的設計中,網站頁面和設備是一對一的關系,也就是說有多少頁面就需要做多少套頁面。
從兩種網站的設計方式從適應范圍來講,自適應式的設計方式要比響應式的設計方式可以應用的網站范圍要廣一些,可以用做一些功能比較復雜的網站開發上。而響應工的由于是用一套頁面去適應多個設備,這樣就需要網站在功能和結構布局上都簡化才可以,要不然很難做到全兼容,自然可應用的范圍就會小些了。
以上個人對自適應網站和響應式網站設計這塊的理解。希望對不明白的同學有所幫助。
以上信息由富庫網絡提供:富庫網絡技術有限公司成立于2002年,是一家專業從事企業網站建設、濟南做網站公司、濟南建站公司、濟南建網站、商城網站建設、營銷型網站建設、行業網站建設、電商平臺建設、SEO優化、微網站、微營銷、手機站、四站合一、微營銷、微信公眾平臺開發、微信代運營、微商城、三級分銷系統、服務器租賃、域名申請、數據存儲、協同辦公、VI設計策劃等綜合性服務公司。
更多請關注官網:
www.jxtbs.com
www.1000531.cn
www.chengwang.net
www.cnchengwang.com